网络信息安全攻防学习平台-上传关
网络信息安全攻防学习平台-上传关
注:本人使用的是火狐浏览器,下面会用到软件burpsuite
软件下载【https://portswigger.net/burp/communitydownload】
使用方法【https://jingyan.baidu.com/article/6f2f55a151c6ddb5b93e6c36.html】
下面开始解题
第一题
链接:【http://hackinglab.cn/ShowQues.php?type=upload】
点击通关地址
方法一:
以下是网页源代码(在此页面中点击鼠标右键中选择查看页面源代码):
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>upload 1</title>
<script>
function check(){
var filename=document.getElementById("file");
var str=filename.value.split(".");
var ext=str[str.length-1];
if(ext=='jpg'){
return true;
}else{
alert("请上传一张JPG格式的图片!")
return false;
}
return false;
}
</script>
</head>
<body>
请上传一张JPG格式的图片!
<form action="upload_file.php" method="post" enctype="multipart/form-data" onsubmit="return check()">
<label for="file">文件名</label>
<input type="file" name="file" id="file" />
<br />
<input type="submit" name="submit" value="上传" />
</form>
</body>
</html>
代码中第八行中的语句语义为:将文件的名字以“ . ”进行分割存放在一个数组中。第9行中是用数组中的最后一个进行判断,用来执行下面的函数。
一般的网页是不会显示此代码的,由此代码可知题中的逻辑判断不是由后台判断的,是前端直接进行判断,就出现了第一种解决办法(用我上述的软件进行解决)
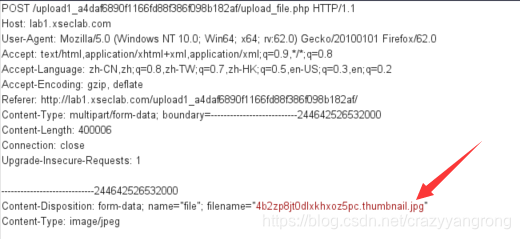
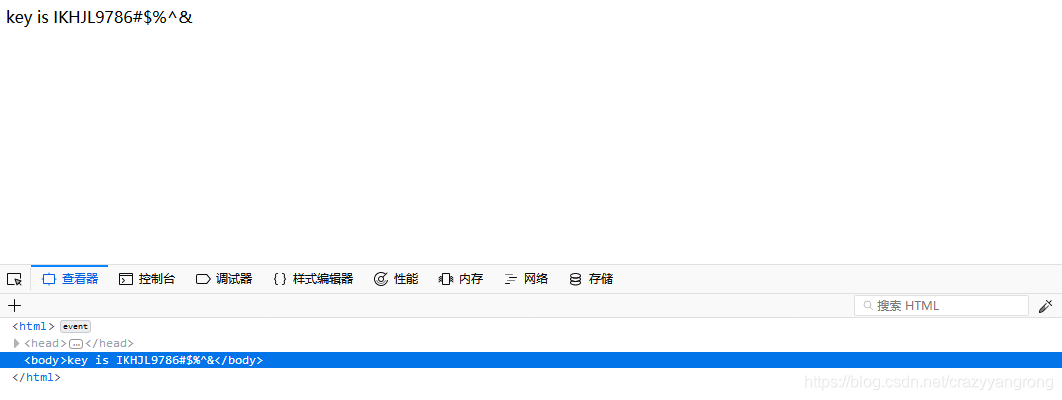
我们首先开启上述软件后在自己的电脑中选择一张自己的图片,点击上传会在软件中得到此代码,这时我们已经通过了前端对文件的认证,将下图中箭头所指的文件后缀名改为其他的文件的后缀名(例如:txt、exe等)即可得到key
key is IKHJL9786#$%^&
###方法二:
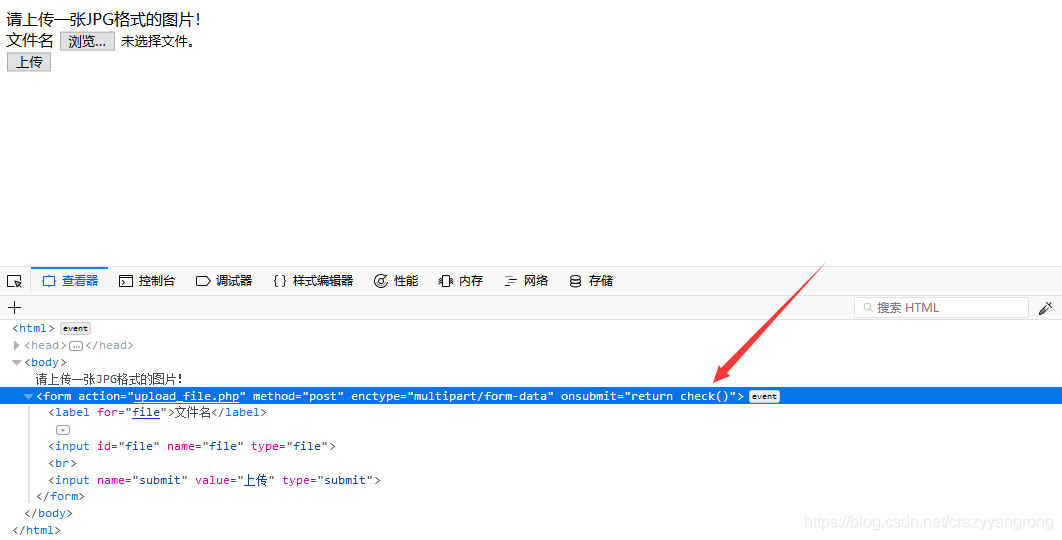
进入通关地址后按键盘F12进入浏览器的web开发者界面如图,我们可以看到箭头所指的“return check()”我们可以直接跳过页面源码中的check()函数,将check双击修改为true,后点击上传即可得到key。
第二题:
链接:【http://hackinglab.cn/ShowQues.php?type=upload】
此题的解决办法与上一题中的第一种方法相同。(用软件得到代码后修改文件后缀名得到key)
第三题
链接【http://hackinglab.cn/ShowQues.php?type=upload】
进入通关地址后我们选择看页面源代码:
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>upload 1</title>
<script>
function check(){
var filename=document.getElementById("file");
var str=filename.value.split(".");
var ext=str[1];
if(ext==='jpg'){
return true;
}else{
alert("请上传一张JPG格式的图片!");
return false;
}
return false;
}
</script>
</head>
<body>
请上传一张JPG格式的图片!
<form action="upload_file.php" method="post" enctype="multipart/form-data" onsubmit="return check()">
<label for="file">文件名</label>
<input type="file" name="file" id="file" />
<br />
<input type="submit" name="submit" value="上传" />
</form>
</body>
</html>
可以看到它与第一题中的源码大致相同,但是在第9行中做了改变,由第一题中数组的最后一个修改为第二个。由此我们可以通过文件的命名来解决此题。例如将上传的文件命名为:文件名.jpg.txt(中间是有点的)即可得到key
此题还有第二种解决方法,(小编掌握的也掌握的不好,就不写了)思路为:一般接收文件都会以 /0 来结束检索,我们可以在上述的软件中修改上传文件后缀名的ASCII值来得到key。
下面小编来说一下我对此上传关的一些感受:本关内的三个题主要就是如何绕过页面源码对文件的判断,来上传一些jpg外的文件。例如你想黑入一个服务器(上传病毒,但是你想要上传的文件类型不可能是jpg的) 但其只允许你上传图片类型的文件,你需要绕过其前端的判断。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 2924854739@qq.com
文章标题:网络信息安全攻防学习平台-上传关
本文作者:DROBP
发布时间:2019-08-29, 10:12:48
最后更新:2019-08-29, 10:14:50
原始链接:https://DROBP.github.io/2019/08/29/网络信息安全攻防学习平台-上传关/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。

